Ошибки юзабилити сайта |
Новость от 04.07.2018 |
Юзабилити — это один из критериев качества сайта, который показывает, насколько легко и удобно им управлять. В одной из предыдущих статей мы рассказывали об основных принципах юзабилити. Теперь пришло время поведать о наиболее распространенных ошибках в оформлении сайта, которые крайне негативно сказываются на его удобстве.
Ошибки навигации
1. Нестандартное размещение ключевых элементов. Пользователь, заходя на сайт, ожидает увидеть пункты главного меню и инструмент поиска в шапке сайта, логотип — слева вверху, а контакты — справа. Какими бы концептуальными и оригинальными ни казались различные нестандартные решения, сразу же усложнять задачи посетителей все же не стоит.
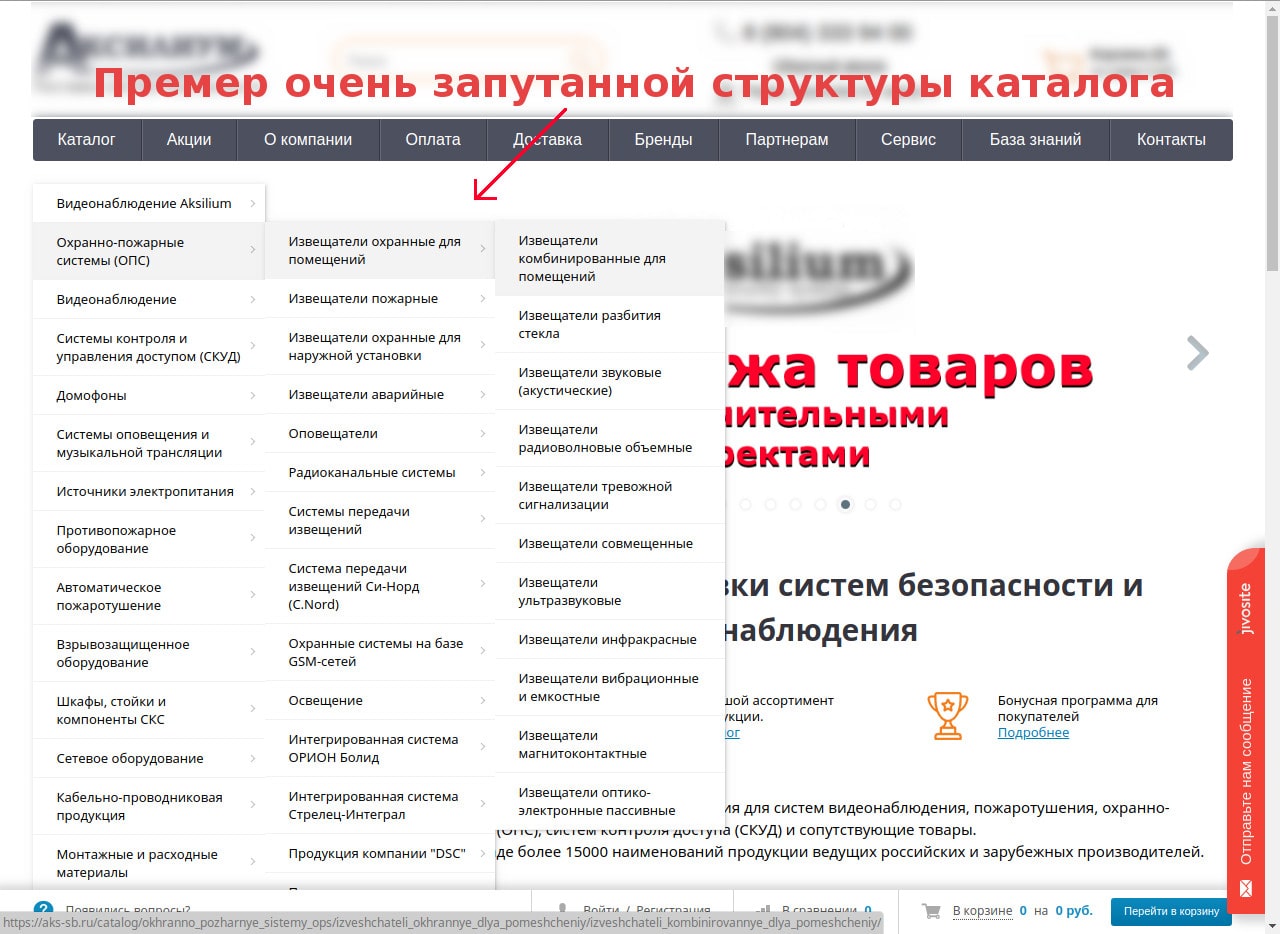
2. Сложное меню. Если главное или сопутствующее меню содержит пункты с непонятными и неинформативными названиями, имеет сложную и запутанную структуру — посетители скорее предпочтут найти другой, более понятный и удобный, ресурс, чем разбираться во всех этих хитросплетениях.

Ошибки дизайна
3. Огромная шапка. В большинстве случаев подобное решение неоправдано. Главное, чтобы хедер выполнял свою основную функцию — мгновенно сообщал посетителю о назначении
4. Разнообразие дизайна. Пользователи, в большинстве своем, заходят на тот или иной ресурс с вполне себе определенным намерением: узнать новости, купить товар, заказать услугу
5. Резкие цвета. В этом деле нужно всегда соблюдать умеренность. Используемые на сайте цвета не должны вызывать у людей дискомфорт.
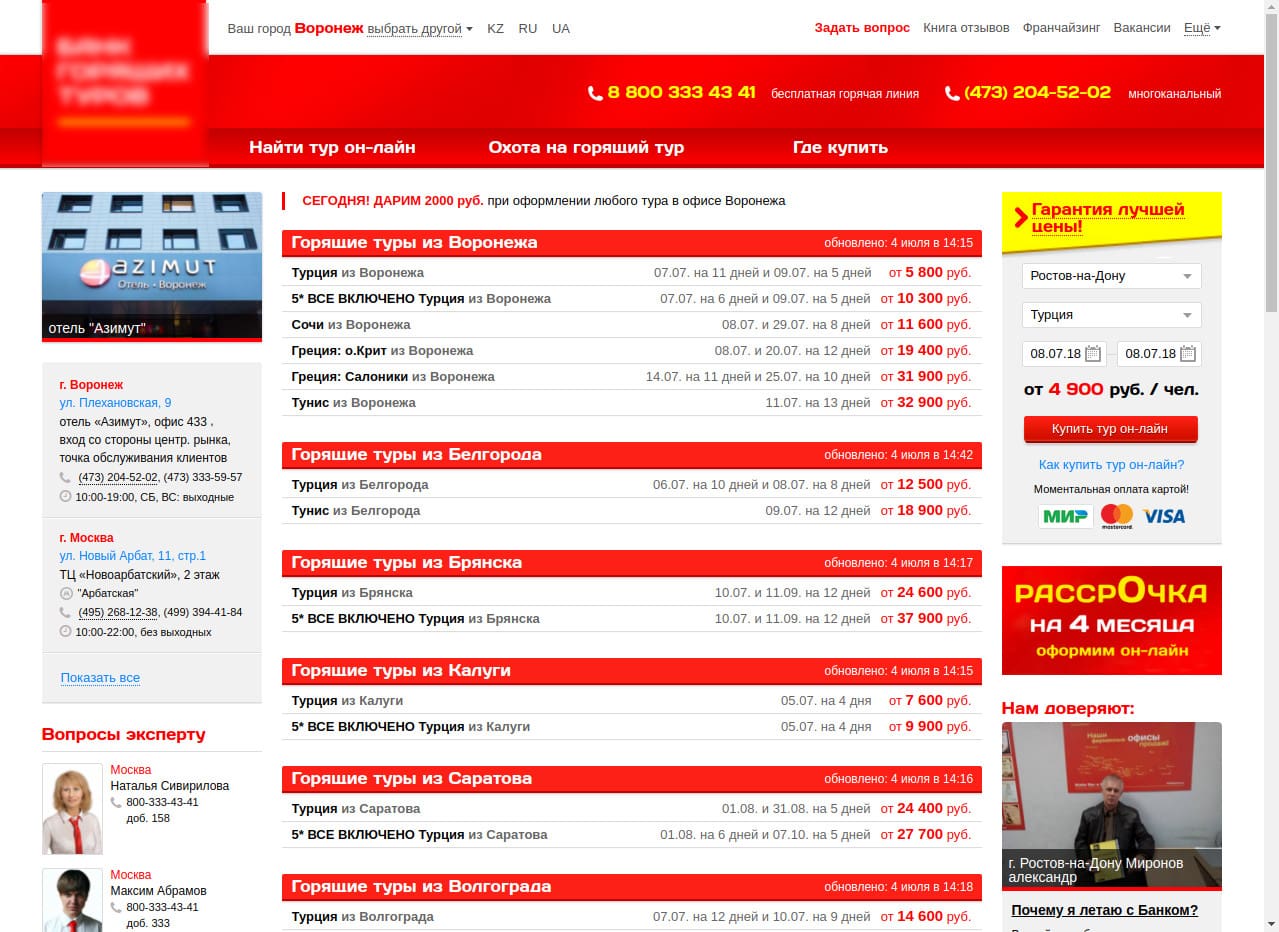
6. Нагромождение элементов. На ресурсе, который перегружен различными элементами, сложно понять, что в нем главное, а что второстепенное. Поэтому в дизайне необходимо предусмотреть некоторое количество пустого пространства, а также постараться не допустить, чтобы смешались в кучу кони, люди, и залпы тысячи орудий... тогда пользователь будет чувствовать себя гораздо уверенней и ничто не будет его отвлекать. На рисунке пример того, как делать не надо: визуальные акценты не расставлены, посетитель попросту не понимает, куда тыкать.

7. Избыток анимации. Flash в дизайне должен использоваться по минимуму, лучше — вообще не использоваться. Мало того что это значительно увеличивает трафик при загрузке страниц, так еще и сильно отвлекает посетителей.
8. Широкие горизонтальные полосы. Этот элемент дизайна многие воспримут как своеобразный барьер. Поэтому, чтобы пользователи не боялись прокручивать страницы вниз, рекомендуется воздержаться от их использования.
Ошибки контента
9. Неоднозначные и непонятные заголовки. Посетителю должно быть сразу понятно, о чем будет рассказано в тексте, ведь он пришел на сайт не шарады разгадывать (если это, конечно, не сайт с шарадами). Поэтому не стоит злоупотреблять «мутными» и неясными заголовками.
10. Использование мерцающего текста, нестандартных шрифтов, подчеркивания. Текст должен легко читаться, не мешать визуальному восприятию и не должен вводить в заблуждение. Если не придерживаться этих простых правил — это, несомненно, усложнит пользователям взаимодействие с сайтом.
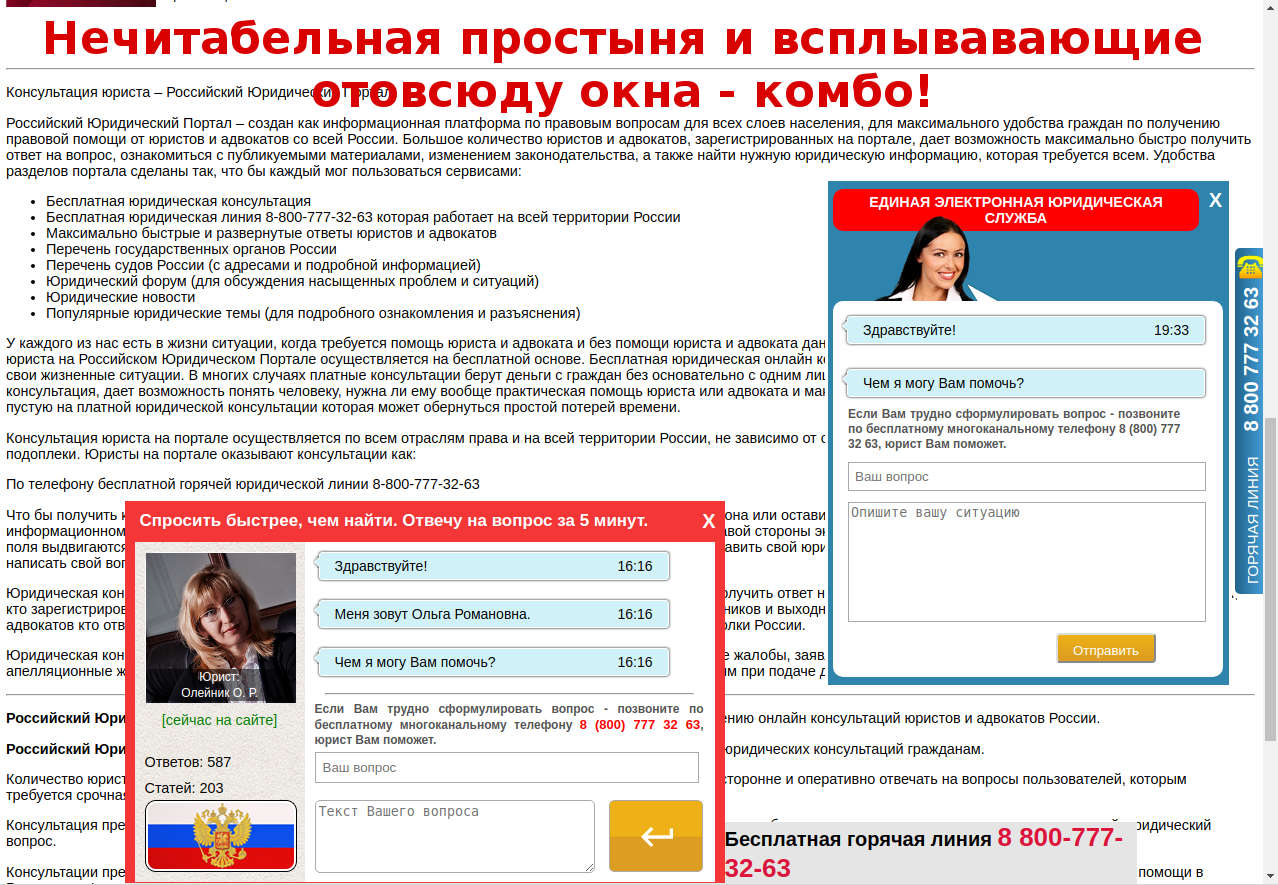
11. «Простыни» текста. Даже очень хороший текст без хорошей структуры (заголовков подзаголовков, разбивки на абзацы, иллюстраций) воспринимается как скучное и совершенно нечитабельное полотно — увидев подобное, посетитель ужаснется и станет кряхтеть.
Прочие ошибки
12. Всплывающие окна. Несмотря на то что для многих

13. Регистрация за доступ к контенту. Требовать регистрацию от пользователей за доступ к контенту, предварительно заманив его интригующим вступлением, — это форменное издевательство.
14. Изобилие рекламы. Несмотря на то что у многих пользователей уже успела выработаться так называемая «баннерная слепота», размещение большого количества рекламы на сайте крайне негативно скажется на его юзабилити.
15. Автоматическое воспроизведение аудио-, видеофайлов. Запуск на сайте музыки и видео без ведома пользователя расценивается современным мировым сообществом строго однозначно — как чрезвычайно жестокая и совершенно бесчеловечная пытка.
Это основной перечень факторов, которые негативно сказываются на конверсии, побуждая пользователя покидать сайт буквально в течение первых секунд. Надеемся, что данный материал оказался для Вас полезным. Заказывая создание сайта в нашей Лаборатории, Вы можете быть уверены, что подобные негативные факторы будут исключены.
Чтобы заказать у нас разработку сайта, звоните +7 (473) 2-000-256.
Назад